If you’re expanding your website’s reach through multilingual content or dealing with the aftermath of implementing content in different languages, hreflang tags are key to avoiding serious oversights.
Done right, hreflang tags help you provide the most localized content to the intended regions—helping you rank more content to the right people.
Done wrong, you’ll confuse search engine and you may even be penalized for not using them correctly.
Based on our hands-on experience, we put together this guide to help you master the setup of hreflang tags. Ready? Here we go!
What is an hreflang tag?
Hreflang tags signal to Google that you have the same content in different languages. That little tag is so important, it helps Google display the right page to the right audience.
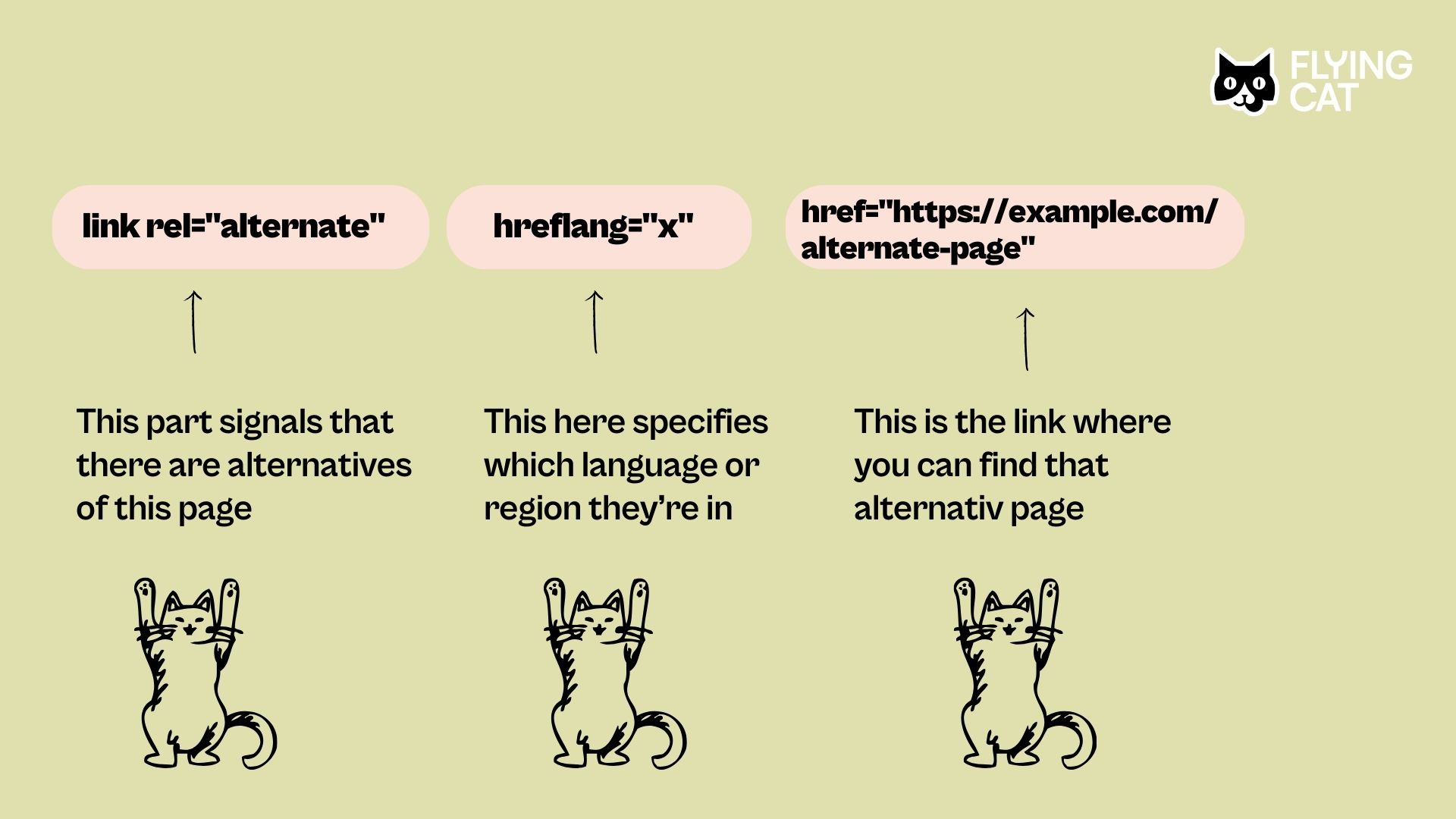
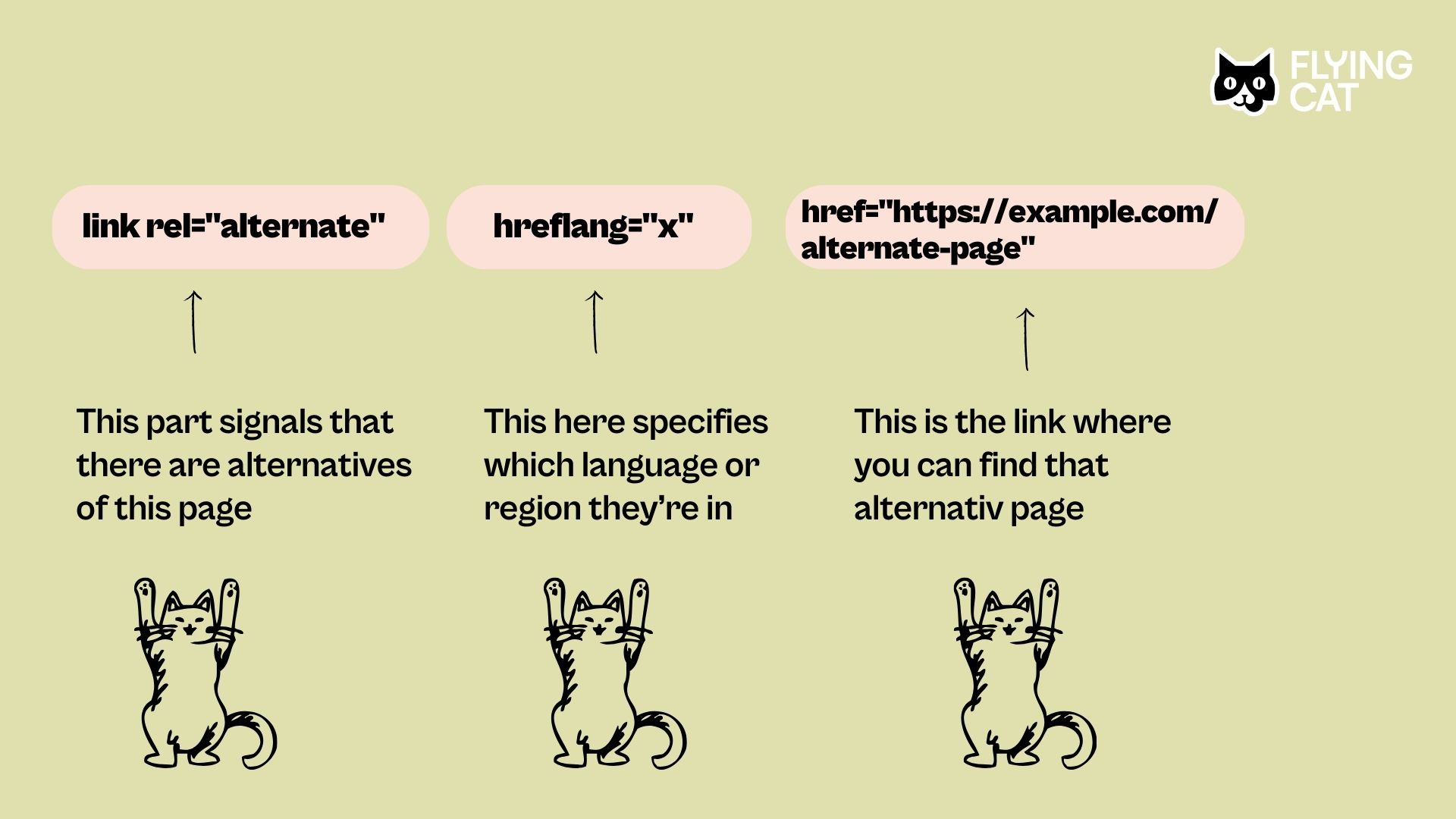
In more technical terms, hreflang stands for “href language tag”. It signals that a page in one language (such as Spanish) has a relationship to an alternate version in another language (like English) at a specific URL.


It’s important to note that Google doesn’t use it to detect the page’s language, it uses a different algorithm for that. Hreflang tags are used to inform Google about the localized variations of your content, so that it understands that these pages are different language adaptations of the same content.
You might want to show a page to a different audience in the same country. For example, a Canadian website displaying in French and English.
Or you have a landing page explaining your product in English and Spanish, and you want your English-speaking customers to get the English version, and your Spanish-speaking customers to see the Spanish version.


The tag tells Google that both pages are relevant and must be indexed. It signals that you’re tailoring the same content to a specific language and region, which helps Google display the correct page to the searchers.
Without the tag, Google might struggle to display both pages in the search results, confusing your searchers. Imagine yourself Googling something and finding two or three results with very similar URLs; you’d likely find it odd and choose a result that is more straightforward.
Alternatively, Google might rank both your pages lower if they appear irrelevant or seem to be duplicates of each other.
It can be frustrating when this happens, you’ve made the effort to provide pages in multiple languages to better serve your audience, expand your reach in a relevant and impactful way, and ultimately drive more conversions.
Instead, the different languages are creating skepticism and causing hiccups in traffic.
What does it look like? Examples of hreflang tags in use
A user won’t see the tag anywhere, they’ll see a page in their language or relevant to their region.
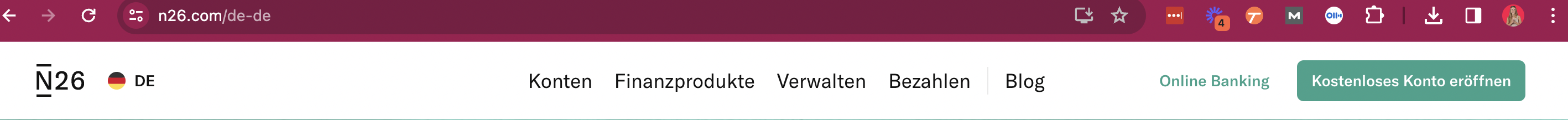
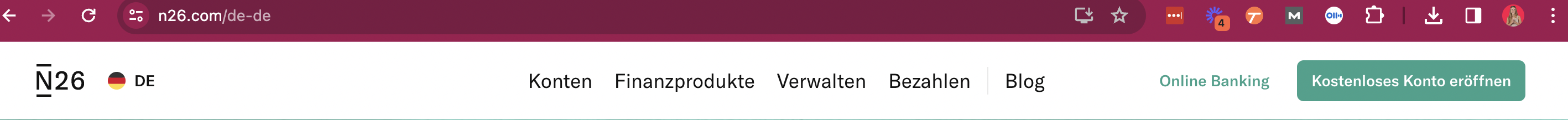
Take N26, for example, which offers two German variants on their website, one for users in Germany and another for those in Austria. Let’s take a closer look at the URL structure:




Notice how the Austrian variant includes a banner at the top mentioning N26 as the official partner bank of an Austrian soccer team. Not very relevant for people in Germany, but highly relevant to Austrian users.
Then, you have full translations of the same page. Here’s an example from Lodgify, offering their website in six different languages. Here are the English and German versions of their landing pages:




The German-optimized hreflang tag for the Lodgify page, if the, would look like this:
You would implement it on both the German and the English pages, as well as other language pages too (more on how and where to implement this will follow later):
How do hreflang tags impact SEO?
First things first, Google’s guide to hreflang tag mentions that it’s a signal, not a directive. So, the hreflang tag can be overpowered by other factors. Here’s an example:
We spoke to Gianpiero Rusconi, Digital Manager at Cloud Assess, who worked on a website with Australian & UK language variations. The UK pages were underperforming, so he used a VPN to dig deeper on what the issue might be. He found out the Australian sitemap was submitted to Google Search Console, not the UK one. After submitting the UK sitemap, he immediately saw an uptick in performance.
Even with correctly setup the hreflang tags, not uploading the sitemap to GSC can cause seemingly unexplained traffic declines.
Okay, so now that we’ve covered that, let’s remember that hreflang tags are a potent signal. It helps Google understand the relationship between the pages on your site, so it can accurately crawl and index your pages.
Lets Google know content isn’t duplicate or thin
Just like it happens in life, good intentions can be misread, and the same applies to having content in different languages. If you’ve invested time and money into creating content tailored for specific languages, you want to make sure Google doesn’t misunderstand what you’re trying to do.
Let’s say you have pages that are identical except for the language or nuanced regional-specific, such as UK vs. US spelling, currency, etc. When Google detects that more than one URL shows the same content, it doesn’t know which URL to list higher in the search results. Consequently placing both URLs lower in the SERPs, negatively impacting your SEO results.
Improved User Experience means more time spent on your site
Directing users to the most relevant language or regional version of your content improves the overall user experience. Users are more likely to stay on your site if they find content in their preferred language or see prices in their own currency, leading to higher engagement and potential conversions.
Hreflang tags are a key element in your Global SEO Strategy
Hreflang tags are essential for a large international website, and a crucial part of a comprehensive global SEO strategy. They ensure that your content is effectively targeted to the right audiences in different regions, helping you compete more effectively on the global stage. This is especially important if you have localized versions of the same language.
Pre-expansion checklist: Preparing your website for multiple languages
By now, you probably understand that creating content in multiple languages isn’t as easy as simply using a translation tool. When done right, an international site requires language-specific keyword research, meaning you’ll need a localized team for your SEO & content creation.
In fact, it’s really important to recognize that in the languages you plan to expand to, there might be other attributes to account for. There might be certain elements that require clarification, elements that wouldn’t be necessary in other languages or regions.
“Make sure that you’re doing your complete SEO research, including semantic research for both language entities. Don’t just say ‘Okay, cool. I’ve done the language research in my favorite language. Let’s just translate that and push that across.’ It really requires that extra work of checking for search relevance in those languages.”
– Gianpiero Rusconi, Digital Manager at Cloud Assess
Here are some self-reflecting questions to ensure your global website is a success and not a black hole of your marketing budget:
- Is your entire company committed to providing a great customer experience in multiple languages? What happens post-sale, do you have a team to take on customer support in the right language?
- Do you have a team to help me localize your content for the market you’re entering?
- Do you have the resources to maintain the language-specific content over time so it stays up-to-date?
How to check if your website has hreflang tags issues (and how to fix them)
Hreflang tag implementation is “insanely complicated, and when something is complicated, people make mistakes.” This is a quote from Google’s Gary Illyes while at the International Search Summit. And, we have data to back it.
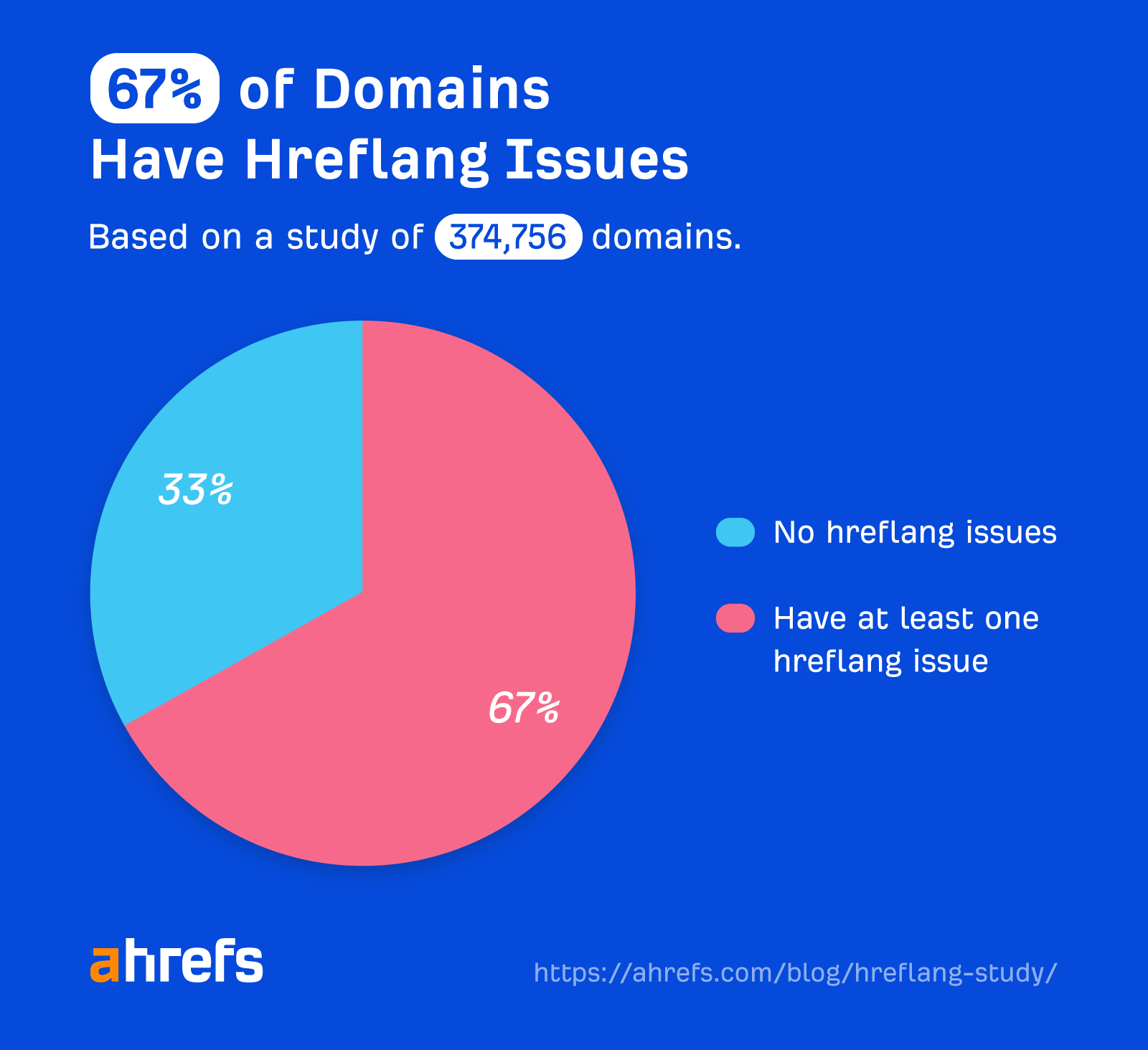
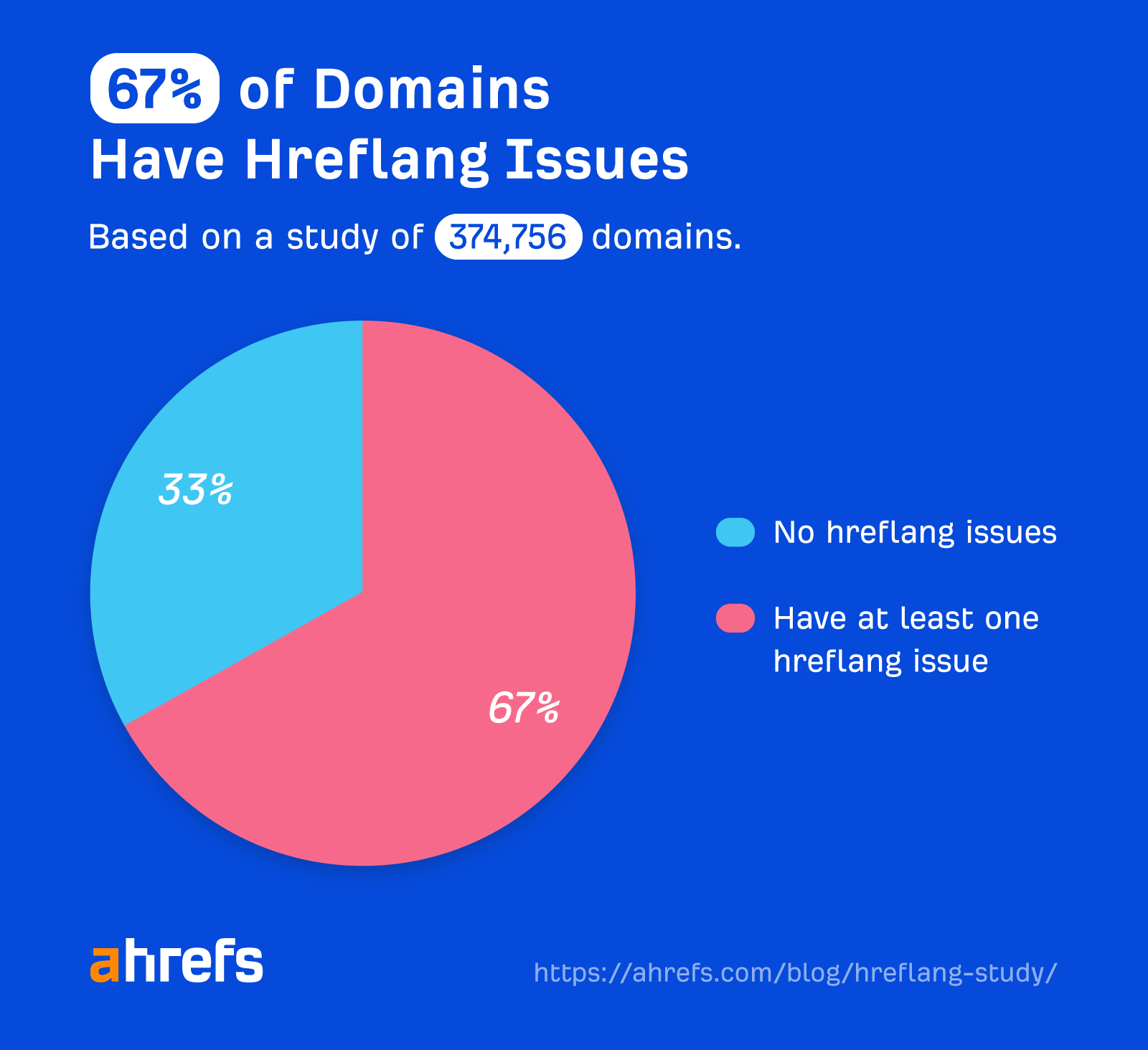
Ahrefs, the tool we primarily use for the majority of our tech audits, conducted a study in Q3 2023. They analyzed over 374,746 domains and found that 67% had at least one issue.


If you’re wondering how your multilingual website is doing, sit down, buckle up and follow these instructions on how to do an hreflang tag audit. This is exactly how we do the audit at Flying Cat. Here’s Usman Akram, who was very own in-house SEO Specialist doing an audit:
- Open up Ahref’s site audit tool and pick your project.
- Click on the ‘Localization’ section under ‘Reports’
- You’ll get an overview of:
- The current hreflang tag situation
- How many pages have hreflang tag issues
- Non-indexable pages declared as hreflang tag
- HTMLlang tags status
- Click on each of the four boxes and open up the list of pages in a separate tab to see what the exact problems are.
- Export the complete file and import it into a Google Sheet to keep track of the solutions needed and the actions you’ll take. Here’s an example of our Tech Audit Template:
- While filling out the sheet, be precise about the identified issues and provide clear instructions for how to solve them. If this sheet was shared with a developer, would they be able to navigate the problem and solve it independently? That’s the level of clarity we want to strive for.
Fixing the most common hreflang tag issues
Here are the most common implementation errors and how to fix them. We always keep the list of the most common Hreflang issues in our back pocket when doing the audit:
They are not self-referencing
Self-referencing simply means even the original version should have an hreflang tag. Make sure each page on your website has a self-referencing “hreflang” annotation. Even if the English version was the first language version you had on your website, add the hreflang tag to it.
They must be bi-directional (reciprocal)
“This is a non-negotiable”, says Gianpiero Rusconi, Digital Manager at Cloud Assess.
The Google guide to hreflang tag says: “If two pages don’t both point to each other, the tags will be ignored. This is so that someone on another site can’t arbitrarily create a tag naming itself as an alternative version of one of your pages.”
This is another simple fix: add the missing hreflang tags.
Careful with implementing the wrong code
Don’t use common sense when defining the region and language codes you will use, because common sense doesn’t exist here. Be extremely detail-oriented and double-check the language codes you’re using. Really, trust us on this one.
Here are two examples we can all learn from:
- A simple, naive mistake such as wanting to target the LA region and using the region code LA, will actually target Laos. ➡️ To find the right region codes, use ISO 3166-1 Alpha 2
- One of the most common language code errors: The code for the UK is “gb”, not “uk”. ➡️ To find the right language codes, use ISO 639-1
💡 Quick tip: The Google guide says “You can’t specify the country code by itself. The first code stands for the language and Google doesn’t automatically derive the language from a country code.”. Meaning, you’ll always need to use a language code before mentioning a specific country. Why? Many countries have multiple languages, and Google can’t pick the language simply because you specified the country.
An easy guide to implementing hreflang tags on your website
There are three ways to indicate multiple languages:
- HTML: The most common way to implement hreflang tags
- HTTP Headers: Used when you work with non-HTML files and you want to add the language specification, for example PDFs.
- Sitemap: Efficient when you implement hreflang tags on larger websites in all-in-one.
Choose the one that’s most relevant to your site and use case, and then follow the steps below.
Identify your target languages and regions
Before going into the multi-language endeavor, or if you’re already dealing with the hot mess of managing content in multiple languages, ask yourself: Do we really need pages in different languages or variations?
Zoom out and consider the “Why?”. Maybe you joined a project where the website has multiple languages, and that’s the way it’s been ever since without question. First, check in to see the approach still makes sense.
For example, if you’re a local service primarily catering to local people, and there’s minimal search volume in the other languages, why maintain them? Maybe it’s not necessary to implement an international language structure.
Conduct an audit to determine which pages to get started on
When expanding into different languages, Gianpiero Rusconi recommends, “First, look at the pages that will drive sales and revenue, likely landing pages.” As mentioned in the step above, don’t just expand for the sake of having the pages in more languages. Take a strategic approach with the end goal in mind. In this case, let’s say it’s to increase the conversion rate (be it sign-ups, downloads, sales, etc.)
💡 Good to know: This isn’t mandatory, but if your website changes language dynamically based on the user’s IP, or if the user can pick their language, set x-default as the hreflang tag. This would look like this:
<link rel=”alternate” hreflang=”x-default” href=”https://www.example.com/” />
This is your backup page, where you can send people when the language or location aren’t specified. It’s particularly useful in the Google Play Store. Apply this to all pages where you don’t consistently serve content in one language. This signals that the website’s language is broad, not specific.
Look for search intent & map out content structure
If your website has blog content that’s already performing well, it doesn’t necessarily mean that it will perform in another language.
While we strongly advise against directly translating blog content from one language to another, for this next step, you can conduct basic keyword research by yourself. This is to check if there’s search intent in that language. Checking if search terms in that language exists is a crucial step before spending thousands on a team to create an entire SEO strategy and content in the new language.
Understanding the search volume can help you forecast potential conversions based on existing traffic. You can expect similar conversions in the new language. This step is extremely important if you need to get buy-in for having those pages created.
Create a Hreflang implementation plan
When it comes to the URLs for pages, it’s not crucial to restructure the URLs as long as you have hreflang tags.
Gianpiero Rusconi shared that it’s perfectly fine to have two different URLs without subfolder or subdomain differentiation. He does recommend reflecting the regional and language variations in the URL, because it’s nicer from a UI and UX point of view. It also sends another signal to Google indicating “This is an English page.”
Implement hreflang tags in the HTML
The hreflang tags are placed in your website’s HTML code.
When doing this step, remember:
- Make sure the URL you’re referencing is the canonical link.
- Make sure you self-reference the page.
- Specify ALL alternates on each page, including the page itself. It demonstrates a more authentic association. It makes it harder for an outsider to present as a different language version of your site.
If you’re not the one implementing the hreflang tags, provide a spreadsheet that maps out which hreflang tags go on each page.
Validate your implementation
Follow the steps shared above on how we conduct hreflang tag audits on Ahrefs.
Nurture your new language pages
Pages in your alternative language need the same attention as the other content pages. Just because your primary language page doesn’t rank well, doesn’t guarantee that your alternate pages will. It’s not guaranteed that the hreflang tag helps with sharing the link juice.
So, just follow your usual SEO best practices:
- Follow E-E-A-T best practices (Experience, Expertise, Authoritativeness, and Trustworthiness)
- Create an internal linking strategy for the new pages
- Submit a sitemap in the new language


Hreflang tags are essential for multilingual content
They enhance user experience and SEO by directing visitors to language-specific content based on their location or language, preventing duplicate content issues and expanding international reach. Additionally, they enable better analytics, offering valuable insights through analytics tracking:
- Improved User Experience: Hreflang tags ensure that users are directed to the version of your website most relevant to their language and location. Viewing this in their own language makes them more likely to engage and convert.
- Enhanced SEO: Search engines aim to provide the most pertinent search results. Hreflang tags clarify your content’s language and regional focus, which can lead to better rankings in relevant searches. The boost in visibility can significantly increase your website’s traffic.
- Avoiding Duplicate Content Issues: Multilingual websites often have similar content in different languages. Without hreflang tags, search engines may treat this as duplicate content, risking penalties or lower rankings. Hreflang tags signal to search engines that the content targets different audiences, preventing the issue of duplication.
- International Audience Reach: To target audiences in multiple countries or regions, hreflang tags are essential. They enable you to offer content tailored to each location, catering to specific cultural nuances or preferences, helping you connect with a global audience.
- Better Analytics and Tracking: Hreflang tags can help you track the performance of your multilingual content more accurately. By segmenting data based on language and region, you can gain insights into which versions of your website are performing best and make data-driven improvements.
Frequently asked questions about hreflang tags
Why are hreflang tags important?
Hreflang tags are crucial for multiregional websites because they improve user experience and SEO. They ensure that visitors are directed to the most relevant content based on their language and location. This prevents duplicate content issues, enhances international visibility, and ultimately leads to higher engagement and conversions.
How do hreflang tags work?
Hreflang tags work by specifying the language and region of the web pages. They’re found in the HTML code of a webpage and indicate alternate versions of the same content exist different languages or regions. Search engines use these tags to deliver the appropriate version to users in search results, ensuring a tailored and localized experience.
Do I need hreflang tags for all pages on my website?
Hreflang tags are recommended for all pages that have alternate language or regional versions. However, if a page is available in only one language and doesn’t have alternate versions, hreflang tags are not necessary. It’s essential to implement hreflang tags consistently for pages with multilingual content to avoid potential SEO issues and provide the best user experience.
